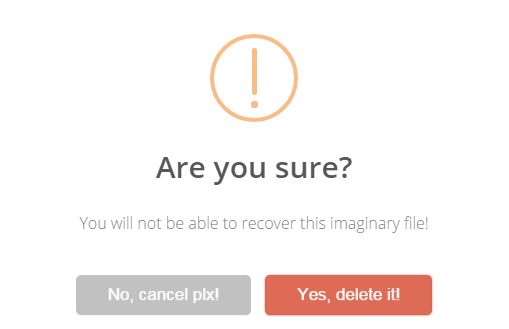
实现提示弹窗效果
swal({ title: "操作提示", text:"请重新输入 !", type: "warning", showConfirmButton:true, confirmButtonColor: "#DD6B55", confirmButtonText: "确认", closeOnConfirm: true }, function(){location.reload();} );